ANIMASI - oleh ariasdi
1. Pembukaan
Animasi adalah gambar tetap (still image) yang disusun secara berurutan dan direkam dengan mempergunakan kamera. Gambar, objek atau tokoh dibuat dengan beragam posisi yang tidak terlalu jauh perbedaannya, selanjutnya setelah dikombinasikan akan menimbulkan ilusi, seolah gambar, objek atau tokoh tersebut benar-benar bergerak sebagaimana layaknya makhluk bernyawa. Animasi sendiri berasal dari bahasa Inggris, animation dari kata to animate yang berarti “menghidupkan” (kamus umum Inggris-Indonesia; Wojowasito 1997).

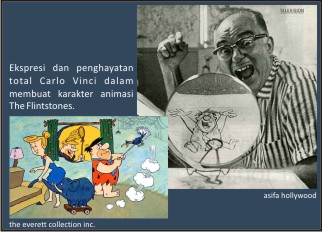
Objek atau gambar dalam animasi tidak sedikit mengambil karakter binatang sebagai tokoh sentral. Tingkah lakunya yang unik betul-betul diekspos dan dihiperbolikkan berdasarkan kebiasaannya sehari-hari sehingga seru untuk dinikmati. Animasi seperti ini biasnya disebut cartoon. Tom & Jerry, Mickey, Goofy & Donald, Looney Tunes hingga Sponge Bob adalah contoh dari sekian banyaknya film animasi yang sangat digemari, mulai dari anak-anak hingga orang dewasa. Animasi ini tidak hanya melambungkan tokoh kartunnya, namun juga menyulap perancangnya menjadi jutawan hingga mampu membangun kerajaan raksasa animasi, seperti Walt Disney dengan Dysneyland-nya.


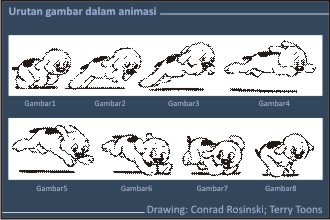
Dalam satu detik durasi, film animasi memakai 18 hingga 24 buah gambar berurutan. Semakin banyak gambar per detik, maka animasi tersebut semakin halus gerakannya. Dapat diperkirakan, berapa buah gambar yang dibutuhkan dalam sepuluh menit film animasi pendek yang biasa muncul di televisi.
Animasi yang kelihatannya sederhana tersebut sebetulnya melibatkan banyak sekali tenaga teknik terlatih di bidangnya masing-masing. Mulai dari pembuat naskah, sutradara, sketsa gambar, gambar jadi, hingga pengisian suara dan musik latar. Silahkan Anda perhatikan ilustrasi musik Tom & Jerry, yang digarap dengan komposisi classic orchestra yang sangat serasi sekali dengan setiap gerakan tokohnya. Biaya produksinya bisa jauh melebihi biaya pembuatan film-film biasa karena ada fase yang terlewatkan jika dibandingkan dengan proses film animasi. Salah satunya membuat urutan gambar yang runtun dan jelimet. Inilah mungkin salah satu kendala mengapa film animasi di negara kita belum memperlihatkan taringnya.

2. Teknik Pembuatan Animasi
Kita sebagai bangsa Indonesia boleh berbangga karena sebetulnya nenek moyang kita sudah mempergunakan teknik menganimasikan gambar ini sejak ratusan tahun yang lalu. Seni pertunjukan ini terus digemari dan disakeralkan hingga sekarang, walaupun tema dan teknik penyampaiannya terkesan stagnasi, untuk mempertahankan orisinalitas kebudayaan.

Wayang kulit dapat dikategorikan sebagai pelopor film animasi dunia dengan teknik penangkapan siluet bayangan sebagai hasil jadinya, sementara Lotte Reineger dari Jerman baru mengembangkannya pada tahun 1919. Namun karena kesan bangsa kita yang ramah tamah dan tidak suka menonjolkan diri, maka kesenian wayang seakan dilupakan sebagai perintis film animasi dunia. Bahkan ada bangsa lain yang mengclaim kesenian ini milik bangsanya.
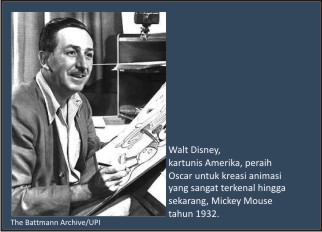
Setelah era teknik bayangan, perkembangan film animasi sampai pada tahap mempergunakan gambar yang disusun dan direkam dengan slide. Revolusi di bidang teknologi juga merambah dunia animasi dengan ditemukannya teknik film bersuara. Mickey Mouse, Donald Duck, dan Silly Symphony yang dibuat sekitar 1928 hingga 1940 merupakan film animasi hitam putih pertama yang sudah bersuara produksi Walt Disney. Dilanjutkan dengan film animasi berwarna pertama 1931 Flower & Trees dan animasi panjang pertama 1938 Snow White and Seven Dwarfs.
a. Animasi Dua Dimensi
Animasi dua dimensi atau animasi dwi-matra dikenal juga dengan nama flat animation. Ada beberapa teknik yang dapat digunakan dalam proses pembuatannya, antara lain dengan sistem:
Cell Technique (Film Animasi Teknik Sel)
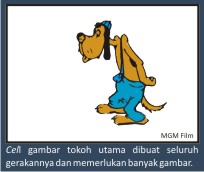
Teknik cell ini merupakan teknik dasar pembuatan film animasi klasik. Rangkaian gambar dibuat di atas lembaran transparan yang tembus pandang/sel (cell). Objek utama yang mengeksploitir gerak dibuat terpisah dengan latar belakang dan depan yang statis. Dengan demikian, latar belakang (background) dan latar depan (foreground) dibuat hanya sekali saja. Cara ini dapat menyiasati pembuatan gambar yang terlalu banyak.
Proses pembuatan animasi seperti ini mendominasi seluruh film animasi klasik yang juga masih dapat kita nikmati hingga saat sekarang, seperti Scooby Doo, The Flintstone, dan lain-lain. Perhatikan latar belakang film tersebut dengan teliti. Ketika adegan kejar-kejaran terjadi, latar film terlihat diulang-ulang dengan gambar yang sama.
Teknik Bayangan
Pada teknik bayangan figur setiap adegan dibuat dengan mempergunakan lempengan karton atau kulit. Media tersebut digunting sesuai karakter figurnya. Tokoh yang ditampilkan biasanya tampak samping agar karakternya terlihat jelas. Efek siluet yang ditimbulkan dari sorotan lampu di belakang layar ke objek figur tersebut menjadikan kesan tersendiri saat ditonton. Jika media tersebut dijauhkan dari layar akan terlihat membesar dan jika ditempelkan ke layar akan terlihat ukuran media yang sebenarnya. Wayang (bayang) kulit merupakan salah satu yang termasuk mempergunakan teknik ini.
Teknik Computing 2D
Animasi dua dimensi setelah perkembangan teknologi komputer di era delapan puluhan juga merasakan imbasnya. Yang sangat signifikan dirasakan adalah kemudahan dalam proses pembuatan animasi. Untuk penggarapan animasi sederhana, mulai dari perancangan model hingga pengisian suara/dubbing dapat dilakukan dengan mempergunakan satu personal komputer. Setiap kesalahan dapat dikoreksi dengan cepat dan dapat dengan cepat pula diadakan perubahan. Sementara dengan teknik manual, setiap detail kesalahan terkadang harus diulang kembali dari awal.
Keunggulan lainnya adalah dalam penggandaan objek animasi. Teknologi komputer memungkinkan penggunanya untuk tidak melakukan kegiatan yang sama berulang-ulang. Hanya dengan copy dan paste maka gambar yang sama dapat digandakan dan diolah kembali, diperbesar, diperkecil, ditambah maupun dikurangi setiap elemennya. Kemudahan dalam segi fasilitas yang ditunjang oleh teknologi ini memungkinkan setiap kita bisa mempelajarinya untuk membuat sebuah animasi, baik berupa film maupun animasi sederhana.
Teknik Computing 3D
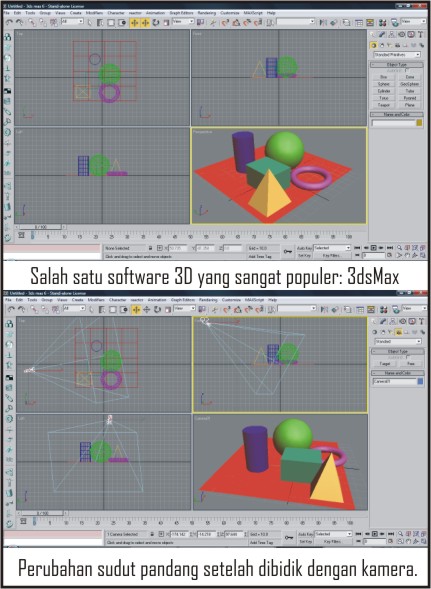
Berbeda dengan teknologi animasi 2D, pada teknik 3D atau tiga dimensi, ilusi yang disuguhkan terkesan memiliki ruang dan kedalaman. Pada gambar yang hanya memiliki dimensi (ukuran) panjang dan lebar (2D) kesan kedalaman belumlah muncul. Ketika dimensi ke tiga (kedalaman) berperan, maka ilusi tersebut baru terlihat nyata. Logika matematis terlihat perannya di sini, ketika mengejawantahkan kesan ruang suatu benda. TInggal lagi, bagaimana menyulap mata sehingga kesan (yang sebenarnya 2 dimensi) menjadi tiga dimen

Pada abad ke-21 ini, di mana teknologi computer dapat memanipulasi bentuk, maka perkembangan teknik animasi-pun terkena imbasnya. Gambar yang biasa ditampilkan secara flat, dengan efek tiga dimensi, sebuah benda yang direkayasa dapat dibidik pandangannya dari segala arah.


1. Animasi untuk Multimedia PembelajaranMultimedia pembelajaran, baik untuk presentasi maupun pembelajaran mandiri, agar lebih efektif dalam penyampaian pesan, ada baiknya dirancang animasi yang berhubungan dengan materi yang disampaikan. Disamping sebagai appersepsi, juga dapat mengajak peserta didik lebih dapat memahami secara mendalam materi pembelajaran yang sedang diikutinya. Hal ini dapat terwujud dengan terlebih dahulu menguasai trik dan teknik pembuatan animasi dengan berbagai software
yang menunjang untuk itu.
Teknologi membuat segalanya jadi mudah.
Selamat mencoba.
Warna Itu Ternyata Berwarna-warna - oleh ariasdi
1. Pembukaan
Pagi itu Pak Jufri bersenandung ria. Perasaannya sedang senang, pasti. Senandung yang keluar dari tenggorokannya tidak terlalu nyata, namun dari nadanya dapat saya pastikan, lagu yang dinyanyikannya adalah ‘Makhluk Tuhan Paling Seksi’ dari Mulan Jameela. Kadang terdengar liriknya coba dilafazkan. Namun melenceng kemana-mana, tidak sesuai lagi dengan aslinya. Dengan sekenanya, Pak Jufri meneruskan lagu tersebut (tanpa rasa berdosa), sambil membenahi meja kantornya, untuk kemudian menuju kelas. Mengajar. Saya sengaja membuntutinya dari belakang, karena lokal tempatku mengajar bersebelahan dengan lokalnya Pak Jufri. Sampai di pintu masuk, Pak Jufri baru menghentikan senandungnya Mulan yang telah dirusaknya.
Pak Jufri tidak hafal lagunya Mulan? Sebetulnya tidak begitu masalah. Tidak hafal juga tidak apa-apa. Toh sebentar lagi pudar dan punah dari peredaran. Dilupakan. Tapi kalau ‘Pelangi’ atau ‘Balonku’ tidak tahu, itu baru kuper, kurang gaul. Atau malah tidak pernah bergaul sama sekali ketika kanak-kanak. Lalu, apanya yang istimewa dari ‘Pelangi’ dan ‘Balonku’? Selain sederhana dan mudah diingat, lagu tersebut juga memperkenalkan pengetahuan warna sejak dini kepada siapa saja yang menyanyikannya. Sangat humaniora dan membumi.
Bicara tentang warna, banyak sekali yang harus dikupas tentang masalah yang satu ini. Warna adalah bahagian dalam kehidupan di keseharian kita. Bayangkan jika tidak ada warna di alam ini. Pasti tidak terbayangkan. Memang sulit untuk dibayangkan, karena salah satu persyaratan setiap benda baru berwujud dan dikenal jika ada dimensi warna pada permukaannya. Dapatkah Anda membedakan mangga matang dangan yang sudah ranum atau busuk tanpa bantuan warna? Sifat warna dalam hal ini untuk memperjelas objek yang disajikan. Apalagi jika sedang kampanye pemilu. Semakin bewarna.
2. Warna Sebagai Unsur Desain
Warna sebetulnya merupakan salah satu unsur sebuah desain, di samping garis, bidang, bentuk, dimensi, ruang, tekstur, nada (gelap terang), dan arah. Sebagai sebuah unsur desain, tentu ada kaedah-kaedah tertentu yang harus diperhatikan sebagai pedoman bagi seorang desainer.
a. Lingkaran Warna
Lingkaran atau piring warna adalah susunan melingkar (siklus) dari beberapa warna pokok (primer) dan beberapa warna turunannya (sekunder).

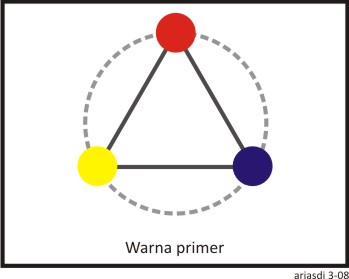
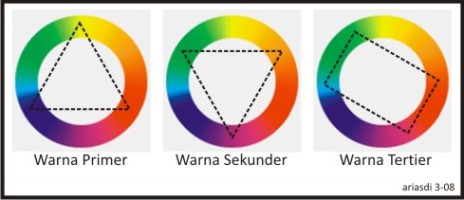
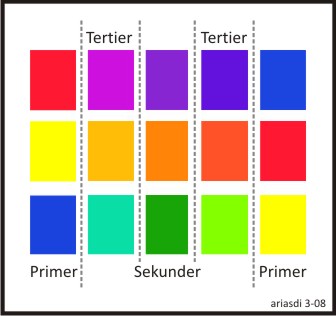
Warna primer atau warna pokok adalah warna-warna yang tidak dapat dihasilkan dari pencampuran warna lainnya. Dari pengertian di atas maka hitam, putih, emas dan perak dapat dimasukkan dalam kategori warna pokok. Namun karena hitam, putih, emas dan perak tidak menampakkan kroma tertentu, maka warna-warna tersebut danggap bukan warna. Bahkan sebahagian orang ada yang mengelompokkan hitam dan putih sebagai ‘warna netral’, dapat dipasangkan sebagai penetralisir bagi warna apapun. Dengan alasan tersebut, maka warna pokok hanya terdiri dari warna kuning, merah dan biru. Skema warna di atas dikenal juga dengan skema warna triadic karena masing-masing warna tersebut terletak pada titik sudut segitiga sama kaki dalam lingkaran warna.
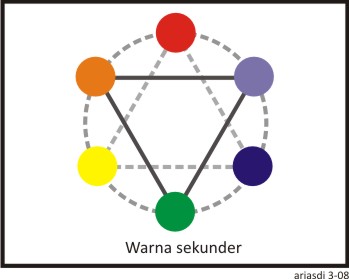
Apabila dua warna pokok dicampurkan dengan kadar yang sama (100% : 100%), maka dihasilkan sebuah warna baru yang dinamakan warna ke dua (sekunder; dari kata second) atau warna turunan.

Dari percampuran warna merah dan kuning menghasilkan warna oranye, merah dengan biru menghasilkan ungu, sedangkan biru dengan kuning kita dapati warna hijau. Oranye, ungu dan hijau adalah warna sekunder.
Di antara merah dan ungu, masih terdapat jutaan gugus warna merah keungu-unguan atau ungu kemerah-merahan yang tidak terhingga banyaknya. Demikian juga antara ungu dan biru, kuning dan oranye, oranye dan merah, biru dan hijau serta hijau dengan kuning.

Rentangan warna yang bersebelahan yang berjumlah jutaan tersebut dinamakan ‘Warna Analogus’. Warna yang berdekatan ini sering juga dinamakan warna-warna harmonis dan senada (matching), seperti kuning merentang hingga hijau. Hijau merentang hingga biru. Biru merentang hingga ungu, dan seterusnya.



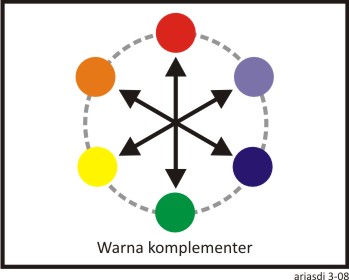
Kesan kontras dapat dilihat jika warna komplementer ini didekatkan satu dengan yang lainnya. Jika dalam penampilan (busana) warna ini tabu untuk disandingkan, namun dalam desain grafis (cetak) atau desain grafis multimedia, para desainer terkadang sengaja menempatkan warna-warna ini dalam satu frame agar media tersebut mempunyai greget dan tekanan (emphasis). Sebagai contoh dapat kita lihat beberapa ilustrasi di bawah ini:


Dari contoh di atas dapat kita analisa, seandainya merah dengan hijau (sebaliknya) didekatkan, paling tersamar sosoknya dibandingkan dengan perpaduan warna yang lainnya. Hal itu disebabkan kroma yang tidak cukup untuk saling menunjang dalam memberi tingkat kecerahan satu dengan yang lainnya. Untuk menyiasati hal ini, para desainer biasanya memberikan hitam atau putih sebagai penetralisir (penengah) agar ke dua warna ini tidak saling ngotot. Karena hitam masih terlalu ‘gelap/berat’ untuk bisa mengangkat kroma ke dua warna ini, maka alternatif ke dua dicoba yaitu dengan memasukkan putih. Lihat hasilnya.
Kadang desainer kurang suka muncul ketegasan kontur dalam warna penetralisir tersebut. Dalam kasus ini, muncullah istilah outer glow. Efek outer glow memberi kesan pencahayaan (sign) yang datang dari belakang huruf (font).


Kalaupun hitam ingin dimasukkan sebagai penetralisir, sebaiknya diletakkan pada bahagian bayang-bayang benda (shadow). Ini bisa lebih mempertegas sosok benda/font tersebut agar lebih terlihat nyata. Strategi ini rasanya cukup ampuh untuk menampik teori yang selama ini berkembang bahwa jika warna komplementer didekatkan akan terlihat norak, mblereng dan membaur secara kacau. Memang masih terlihat ada yang mengganjal dan kurang sedap dipandang, namun dapat diminimalisasi kesan negatif tersebut dengan munculnya warna-warna netral.

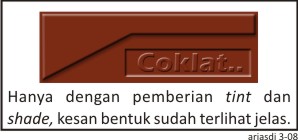
a. Tint dan Shade
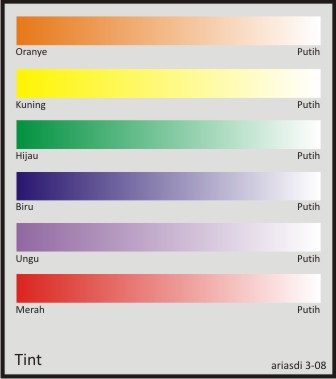
Bicara putih dan hitam, tanpa terasa kita memasuki pembahasan ‘Tint dan Shade’. Tint adalah unsur putih yang dimasukkan ke dalam salah satu warna di antara gugus lingkaran warna. Semakin banyak unsur putih dimasukkan ke dalam warna yang lain, maka warna yang lain tersebut semakin pucat. Kesannya melembut, seperti merah akan terlihat pink, biru terkesan menjadi biru muda dan sebagainya. Jika direntang, maka pengaruh tint ini akan memunculkan warna analogus (masih ingat pengertian warna analogus?) sejuk.

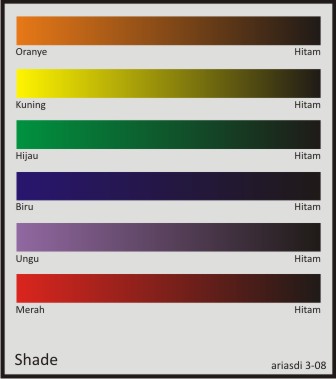
Sedangkan shade adalah warna yang telah dicampur hitam. Warna-warna shade terkesan memberat, kusam, jorok dan dekil. Namun jika ditempatkan dengan tepat, hasilnya akan terlihat lain.

Implementasinya dapat kita lihat di bawah ini.

Yang diberi tint adalah tulisan/font sebagai latar depan (front ground) dan yang diberi shade adalah latar belakang (back ground). Jatuhnya shade berada sebelah kanan bawah. Hal ini disengaja karena nuansa tint dari warna biru dimulai dari bawah. Dengan demikian sosok tulisan tersebut terlihat nyata bila dibaca jika shade (shadow) diletakkan sebelah bawah. Coba Anda praktikkan untuk alternatif yang lain.
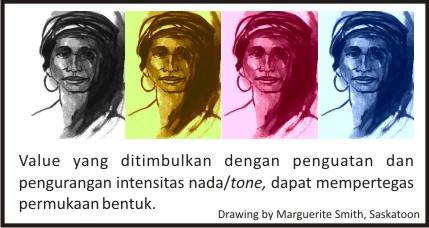
a. Intensitas / Value
Tint dan shade memberikan value/intensitas yang dapat dimanfaatkan sebagai efek gelap terang pada sebuah benda. Dengan pemberian tingkatan value tertentu, maka dimensi benda dapat dimanipulasi sehingga terlihat benda tersebut seolah memiliki tonjolan (emboss) dan kedalaman (dimensi).

Bagi desainer grafis multimedia, efek ini sering diterapkan pada bar, tombol (button), icon, atau untuk banner, dan sebagainya, sehingga terkesan realis. Efek tiga dimensi ini dapat dimunculkan dengan hanya mengolah warna karena sifat warna itu sendiri yang memiliki hue, value, dan chroma. Hue menunjukkan dimensi mendatar dalam rentangan warna, value menunjukkan nada/tone (berat dan ringan) warna, seperti halnya shade dan tint. Chroma (kroma) menunjukkan kemurnian dan tingkat kecemerlangan warna. Warna yang murni (tidak dicampur dengan warna lain) tampak cemerlang dan jernih, sedangkan bila tercampur terlihat kurang cemerlang, redup. Warna-warna cemerlang tampak mendekat, sedangkan warna-warna redup tampak statis atau cenderung menjauh. Maka kroma menunjukkan dimensi ke depan dan ke belakang.




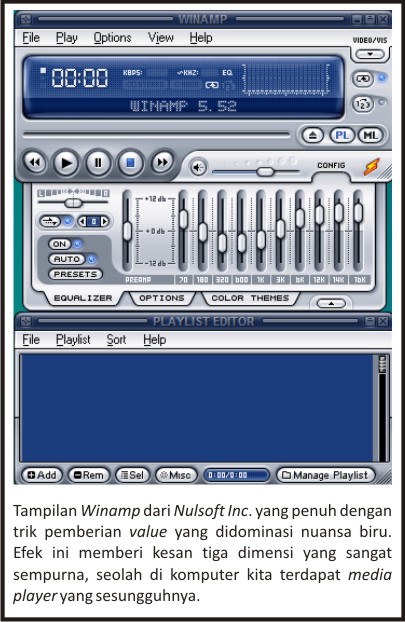
Silahkan efek dan trik ini Anda terapkan pada rancangan multimedia pembelajaran Anda. Yang dibutuhkan hanyalah penguasaan nuansa warna, mengetahui arah pencahayaan benda, dan ketelatenan dalam mengkomposisikan elemen-elemen grafis yang akan dibumbuhi di atasnya. Anda bisa koq, membuat kayak tampilannya Windows Vista. Atau mungkin lebih canggih lagi.
1. Warna-Warna Digitalisasi
Selain menguasai teori warna, ada baiknya seorang desainer menguasai juga karakteristik media, baik sebagai alat maupun sebagai output hasil produksinya kelak. Teori warna untuk dipoleskan langsung, seperti cat berbasis minyak maupun cat berbasis air akan sangat jauh beda karakteristik maupun perlakuannya dibandingkan dengan teori warna pada media digitalisasi. Tahukah Anda, bahwa komputer yang sedang Anda pakai sebetulnya hanya mempergunakan tiga warna yang diolahnya secara cerdas sehingga menghasilkan bias rona seperti yang terlihat sekarang.

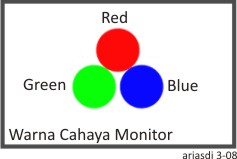
Tiga warna di atas dikenali komputer dengan nama RGB, singkatan Red (merah), Green (hijau) dan Blue (biru). Lah, warna kuningnya mana? Bukankah dalam teori warna, kuning adalah salah satu warna primer yang tidak didapat dengan cara pencampuran pigmen warna yang lain? Kok yang ada hanya warna hijau,bukannya kuning? Padahal hijau merupakan warna ke dua (sekunder).
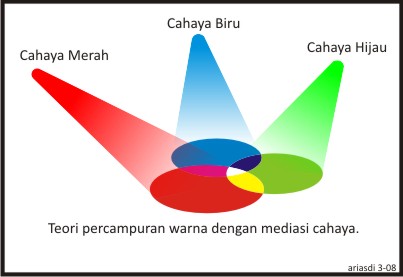
Untuk kasus yang satu ini, kita tidak lagi menelaah permasalahan warna semata, tapi kita juga harus mengkaji sumber warna yang dihasilkan. Bukankah warna yang terbias pada layar monitor (komputer, televisi, dll) dihasilkan oleh pancaran sinar atau cahaya? Mari kita lihat ilustrasi di bawah ini.

Dari gambaran di atas ternyata warna kuning didapat dengan berasimilasinya cahaya merah dengan cahaya hijau. Cahaya biru bertemu dengan cahaya merah menghasilkan magenta. Cahaya hijau dengan cahaya biru menghasilkan warna biru tua. Warna putih didapat dari pencampuran secara sempurna ketiga cahaya tersebut (RGB). Dalam berbagai kombinasi, warna-warna ini juga akan membuat warna yang lain. Warna-warna ini disebut juga warna ‘primer aditif’.

Masih ingat Isaac Newton (1642 – 1727), ilmuwan Inggris yang sulit diajak bergaul karena hari-harinya dihabiskan untuk menemukan dalil dan percobaan? Penemuannya yang menakjubkan tentang sifat cahaya dan warna merupakan cikal bakal tabung-tabung monitor yang kita nikmati sekarang yang sudah ditaburi dengan aneka warna. Newton menemukan warna putih dari percampuran seluruh warna yang terdapat dalam spektrum warna (teori pembelahan cahaya). Namun pada perkembangan selanjutnya terjadi penyederhanaan, hanya dengan RGB saja sudah cukup untuk menampilkan warna putih. Dengan demikian, percaya atau tidak, kesan putih yang terdapat di layar monitor kita adalah percampuran seluruh kadar cahaya merah, hijau dan biru!
Bagaimana dengan printer?
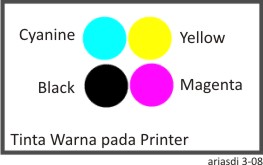
Printer adalah alat untuk mencetak worksheet yang digarap di komputer. Printer memiliki tinta (cair dan serbuk) yang tercampur secara cerdas (diprogram) menurut kadarnya. Dengan demikian medianya jelas jauh berbeda. Pada printer kita mengenal empat macam warna, yang biasa disebut CMYK singkatan cyanine, magenta, yellow dan black (huruf ‘k’ diambil karena ‘b’ dipergunakan untuk warna ‘blue’).

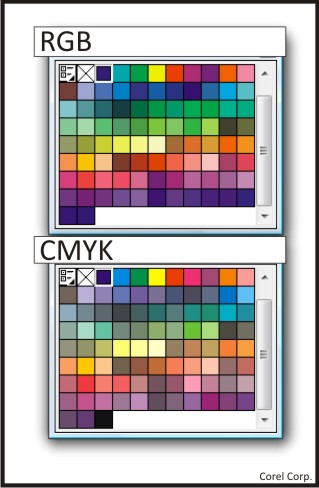
Bandingkan dengan hasil pembiasan warna cahaya monitor. Kuning, cyanine dan magenta pada tinta printer merupakan warna primer. Magenta dicampur kuning dengan kadar 100% : 100% menghasilkan red (merah). Warna biru didapat dari percampuran cyanine dan magenta 100% : 100%.Perlu diingat, komputer memiliki standardisasi warna dalam hal pemilahan mode RGB dan CMYK. Dengan nama warna yang sama, komputer menampilkan hasil warna berbeda.

1. Penutup
Lokal Pak Jufri, yang bersebelahan dinding dengan lokal saya mengajar tiba-tiba gaduh. Tapi kedengarannya Pak Jufri dapat menenangkan anak-anak. Namun itu hanya beberapa saat, karena tiba-tiba gaduh kembali. Begitu seterusnya hingga bel istirahat berbunyi. Saya penasaran, ingin tahu apa yang terjadi. Kalau tadi saya menguntit Pak Jufri, sekarang sengaja saya jalan beriringan menuju ruang majelis guru.
“Anak-anak ribut karena presentasi yang saya buat tidak jelas di layar”, Pak Jufri curhat tanpa saya tanya. Tidak ada lagi lagu Mulan Jameela dari mulutnya. Pak Jufri gusar. “Padahal di layar monitor terlihat bagus dan cerah…” lanjutnya tidak habis fikir.
Projector presentasi merupakan media keluaran (output) yang fungsinya hampir sama dengan layar monitor. Dengan projector tampilan di layar proyeksi dapat dikosumsi secara masal. Beda yang sangat signifikan dalam penampilan warna jika dibandingkan dengan tabung monitor adalah sistem kerja proyeksi sinarnya. Monitor dibiaskan dari semprotan sinar yang datang dari belakang layar. Sedangkan hasil proyeksi warna di layar lebar adalah biasan sinar yang dipantulkan dari sinar projector. Dapat dipastikan terjadi koreksi warna yang sangat berbeda antara monitor komputer dengan projector presentasi. Hal inilah mungkin yang dialami Pak Jufri. Semoga tidak terjadi pada kita semua.

Ilustrasi di atas bukanlah Pak Jufri, tokoh kita. Hanya sekedar introspeksi bagi siapa saja yang mencoba memadupadankan jingga dengan kuning dalam penampilannya. Nggak bakalan matching! Berani coba, silahkan. Dijamin semua mata tertuju kepada Anda. Demikian juga antara merah dengan hijau, biru dengan oranye. Pasangan-pasangan warna tersebut dinamakan juga ‘warna komplementer’ atau warna yang saling berseberangan atau bertentangan dalam lingkaran warna.
Selamat mencoba dan enjoy selalu.
Rujukan: Cahaya; David Burnie – Dasar-dasar Desain; Atisah Sipahelut – Encarta Ensiclopedia – Nulsoft Inc. – Drawing by Marguerite Smith, Saskatoon – Corel Corp.